Cara Membuat Menu Multi Kolom di Blog -
Berawal dari lihat-lihat blog sohib-sohib yang mempunyai menu multi
kolom di blognya, kemudian saya langsung terpikat melihatnya karena
berfungsi sebagai penghemat penggunaan tempat di sidebar blog sobat agar
tidak terlalu penuh dengan widget, sehingga blog sobat lebih rapi dan
loadingnya lebih cepat. Mungkin bagi sobat yang masih newbie masih
bingung dengan menu multi kolom??? Bagi sobat yang masih bingun bisa
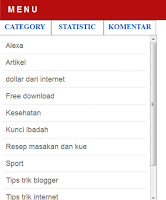
lihat contoh gambar di atas atau bisa dilihat di sidebar sebelah kanan
blog saya yang bertuliskan “KATEGORY | STATISTIK | KOMENTAR”.
Cara kerjanyapun mirip dengan tab view pada office 2007. Mari kita cari tahu cara membuat menu multi kolom di blog,
- Pertama seperti biasa sobat harus login dulu ke blog sobat.
- Lalu masuk dasbor pilih tata letak/rancangan => Edit HTML.
- Agar tidak terjadi hal-hal yang tidak di inginkan sobat download dulu templatenya.
- Centang “expand widget template”
- Cari kode ]]></b:skin> biar mudah mencarinya gunakan Ctrl F.
- Copy kode berikut ini, lalu pasang diatas ]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 84px; /* Lebar Menu Utama Atas */
text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #999999; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #1E62B6; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FFFFFF; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #999999; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FFFFFF; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}Sobat bisa lihat teks yang berwarna merah, itu bisa di ganti sesuka hati kalian.Cari kode <head/>Copy kode berikut ini, lalu pasang diatas
<script type='text/javascript'>
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
</script>
- Kemudian simpan
- Lalu masuk ke “page elements”
- Kemudian pilih tambah gadget dan pilih HTML/Java script.
- Masukkan atau copy paste kode dibawah ini kedalamnya.
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 260px;">
<a href=”#”>Tab 1</a>
<a href=”#”>Tab 2</a>
<a href=”#”>Tab 3</a>
</div>
<div class="Pages" style="width: 256px; height: 270px;">
<div class="Page">
<div class="Pad">
MASUKAN TEKS DISINI UNTUK TAB 1</div>
</div>
<div class="Page">
<div class="Pad">
MASUKAN TEKS DISINI UNTUK TAB 2</div>
</div>
<div class="Page">
<div class="Pad">
MASUKAN TEKS DISINI UNTUK TAB 2</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script><noscript><a href="http://synasmedseo.blogspot.com/" title="Synasmedseo Blog"><strong>Tips Trik Blog -Tutorial - Widget - SEO - Backlink - Alexa
</strong></a></noscript>
- lalu simpan
Keterangan :
- - Tulisan warna biru, untuk “judul tab”.
- - Tulisan warna orange, untuk memasukkan isi tab.
Semoga Artikel Tentang Cara Membuat Menu Multi Kolom di Blog ini Dapat Bermanfaat.




+ komentar + 1 komentar
Keren sob tutorialnya.
Izin nyoba ya?
Thanks atas infonya
Posting Komentar